The most Contact Form plugin for WordPress is Contact Form 7, indeed. It has very simple structure and shortcode logic. By default it offers very simple features, meanwhile there are a lot of custom addons for it.
Sometimes i need to put some unique custom rule inside Contact Form 7, without finding corresponding addon.
Here is how i do this:
Let’s say that we have created new form via wp-admin left menu -> contact -> new form.
We have dropdown selection component there.
<p>Select the product you are interested in:
[select* product-name id:product_name include_blank "Product A" "Product B"]
</p>So, we want that custom warning or information box to appear if a client chooses “Product B”.
Here is how to do that:
- We add hidden information box inside Contact Form.
- Write small jQuery code directly for Contact Form textarea which will implement the logic.
....
<p>Select the product you are interested in:
[select* product-name id:product_name include_blank "Product A" "Product B"]
</p>
<p style="display:none;background: #b0ffb0;padding: 10px;border-radius: 5px;" id="product_b_box">You can find more information about Product B in this <a href="#">FAQ</a>.</p>
<p>[submit "Send"]</p>
<script>
jQuery("#product_nam").change(function(){
if (jQuery(this).val().indexOf("Product B")>-1){
jQuery("#product_b_box").show();
} else {jQuery("#product_b_box").hide();}
});
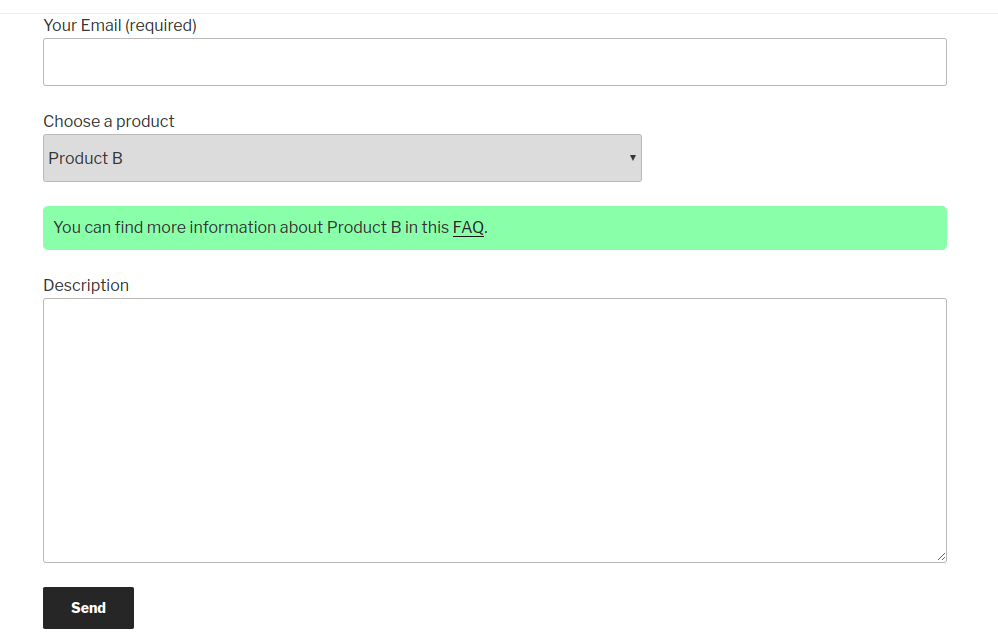
</script>That’s all. Now you will get the view like this:

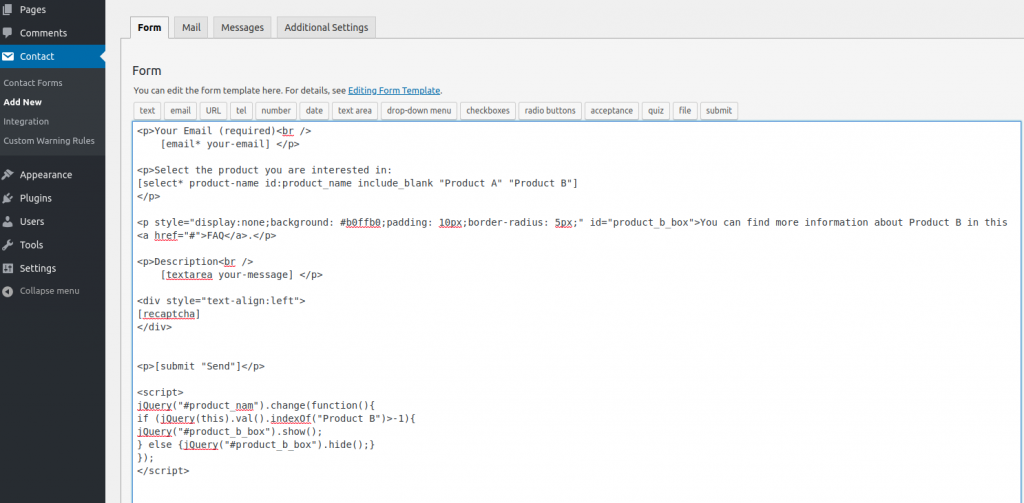
And just in case, here is how Contact Form editor should look like after this implementation:

Discover more from WP DEV - Elvin Haci
Subscribe to get the latest posts sent to your email.

Finally I fix my Issue. Thanks for helping May ALLAH bless You
Dear Elvin,
I’m using your code for testing but it does not do as expected.
What can be wrong?
kind regards
Luc
Hi. Sorry for late reply. If the problem still persists, contact me via contact form please.