As we know Cloudflare is a very popular CDN and web security service with millions users. It has both free and paid features. But free features of Cloudflare are just great, not just for trial purpose. Its free features are really great and useful.
Some of free features are DNS, Firewall, Caching, Network Control, Analytics, Crypto(SSL).
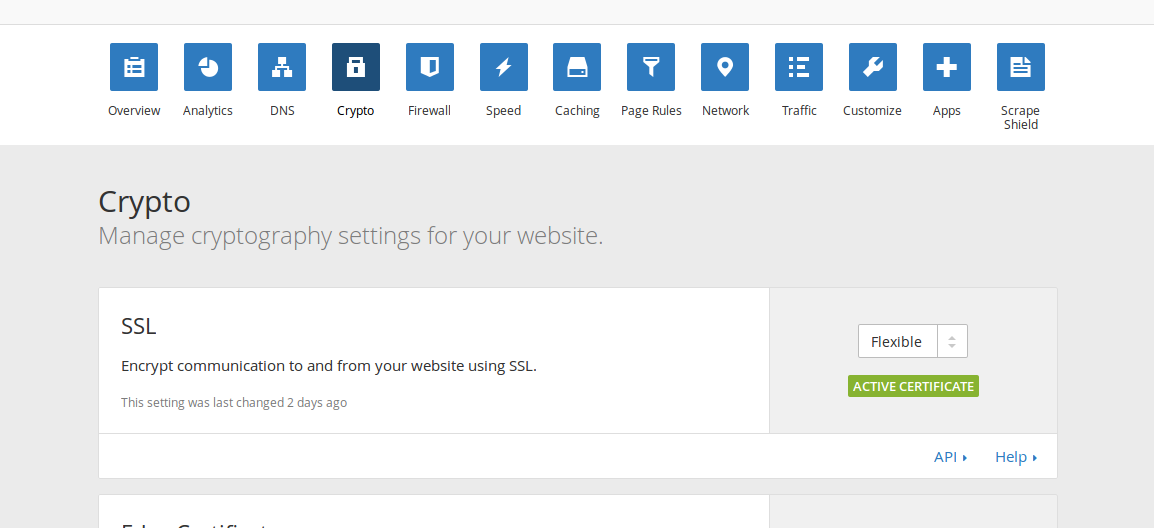
In this blog post i will write about Crypto-SSL option.
To install SSL(https) certificate in our website we need to buy SSL certificate first then install/configure the needed files in our Apache server.
But when we connect our website to Cloudflare DNS (it is so simple, just change domain’s nameservers to Cloudflare’s ones) it automatically gives our website SSL tunnel. Yes, without certificate installation, with just single toggle.

So, after changing nameservers to Cloudflare DNS-es and toggling Crypto->SSL feature to FLEXIBLE it is done, SSL for our website now works.
Now the only thing we should do is to prepare WordPress for HTTPS. Without this it just can’t work. Because it is configured to work with HTTP requests and its webserver Apache doesn’t have any configuration for 443 port, doesn’t have any certificate file in server filesystem. So there is no any information about SSL in serverside. Everything has been done in CloudFlare side.
Let’s simply solve it. After DNS changes are active (it usually takes up to 1 day) do these steps:
1. Go to wp-config.php, add these lines there before define(‘wp-debug’,’false’); line:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on';
This is for redirecting wp-admin requests to https and telling webserver to consider that the website works with https, not with http.
2. Go to wp-admin->settings and edit website addresses (change http:// to https:// ) You will be asked to login again.
3. Open .htaccess file and add this simple code there:
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
This is for redirecting all http requests to https.
That’s all. Now your WordPress website will work only with HTTPS prefix (and it will show green bar in browsers’ address bars). And this has been done without installing SSL certificates at server side.