Plugin Description
Most WooCommerce store owners just ignores their website’s search section and lose a lot of potential customers due to this. That’s why they keep their theme’s poor search module unchanged. Or in best case they use simple live ajax search, which is not much effective and which is really slow.(in each simple typing a website sends request to server, then server processes the query and returns the needed results)
But E-Commerce search module should be fast, smart, effective and interactive. It should be some kind of bot-assistant which offers your products to customers with all possible ways. It doesn’t matter what they types – search module should recognize their typed words, analyize it, correct it if there is any misspelling and finally suggest related products.
Even if there is no any related product, it should offer some popular items in website – may be a visitor would like to purchase.
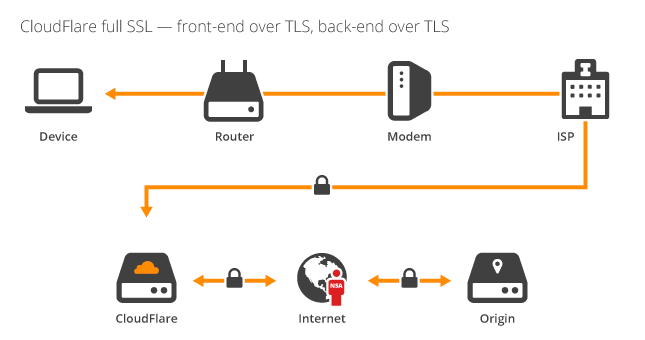
WooCommerce Search Box plugin does exactly so. It has unique search algorythm which works at both front-end and backend sides.
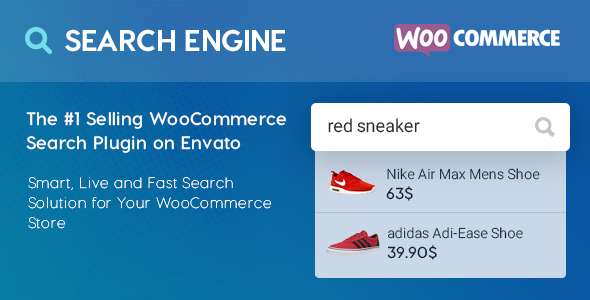
When user types something – related products appear lightning fast, without ajax server request. Everything works so fast.

And then, if the visitor makes a typo misspelling, the plugin recognizes it with similarity algorithm and gives the results for auto-corrected keyword.
What happens when a visitor presses enter and leaves the window with live search suggestions. Backend search results comes from theme’s backend code, that’s why it is not smart and it can not show same smart results which was available in live suggestions box. And that would be bad. That’s why WooCommerce Search Box filters backend results with WordPress hooks and forces website to show same smart results with live suggestions box, which is really great.
Or what if a visitor types synonym word instead of the one in product name? (for example, a visitor can type bike instead of bicycle.) You see, there are so many cases where we lose potential customers and their purchases via poor search results. That’s why e-commerce search module should be as much better as it is possible.
Features
- Same smart search results at live front-end and back-end sides.
- Typo correction – showing products by auto-corrected keyword if there is a misspelling.
- Search by Stock Keeping Unit (SKU).
- Search by custom fields, attributes and description alongside with product title.
- String Multi-Sequence Checker (It checks all possible combinations of typed keywords).
- Featured Products at start window.
- Some custom helper or welcome message at start window.
- Suggested some popular products when “no results found” appears.
- Personalized “last visited” products block.
- Search by similar, synonym words.
- Search Analytics Admin Page – which collects search keywords and shows useful data charts.
- Search by Product Category.
- Supporting all languages and UTF-8.
- Converting special letters (f.e. é,ç) if a visitor typed similar ones (f.e. e,c)
- Showing correct prices after all possible active taxes or just without taxes.
Download WooCommerce Smart Search Plugin now