Sometimes it is so important to find any string in plugin or theme directory files. Or to find where the given function is situated. You have to edit some plugin hook, but you don’t know in which file it is.
It is more needed when the project is not yours, the code is not yours (for own codes there are native OS feature, desktop softwares, IDE, server commands for that).
I am using my own solution for that.
If i start working on fixing some issue on client’s live website, first i install this plugin, then use it when it is needed. It is very helpful when you don’t know how client’s theme/plugin built.

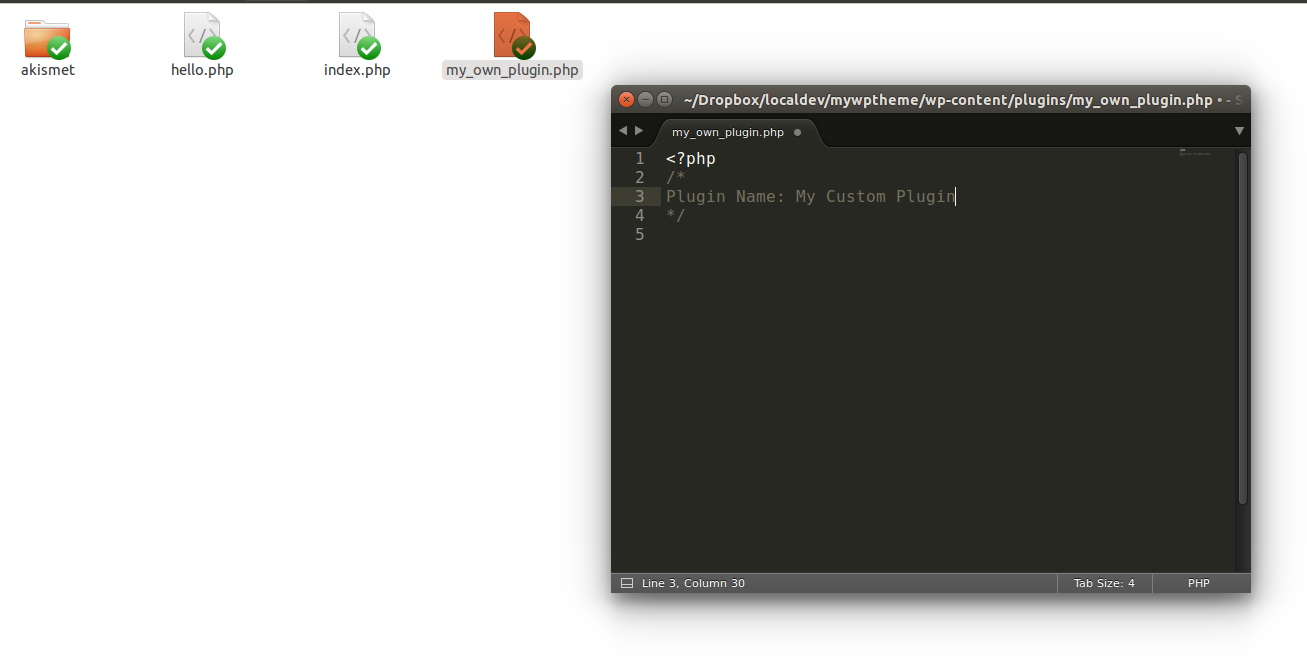
The plugin is lightweight and contains just one single file.
So, which steps we have followed to create this plugin:
- Create empty plugin and activate it. (here is how to do it)
- Register wp-admin submenu for the plugin’s action/settings page. (here is how to do it)
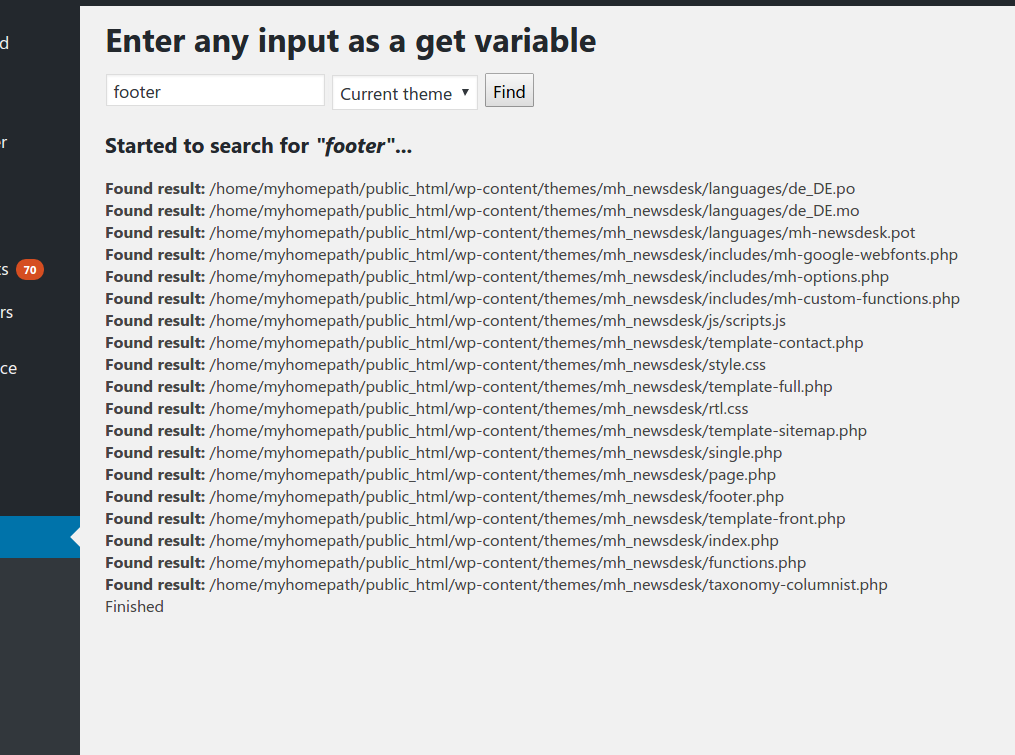
- Create simple html form to submit data.
- Write the needed backend code which does iterative file search in specified directory and displays the results.
Here is the plugin’s Github repository. WordPress Search Under The Hood






 1. In first one it gives a code to use single external mail server.
1. In first one it gives a code to use single external mail server.